html multiple classes priority
Double Classthreefour color. It is used to assign a class or multiple classes to an element inside HTML.

Basic Computer Courses At Tcci Coaching Class Learning Methods Coaching Online Computer Courses
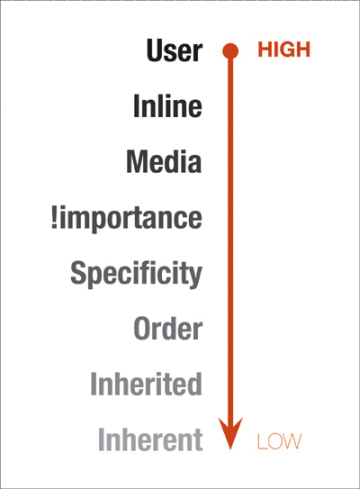
Value defined as Important Inline id nesting id class nesting class Configuring multiserver systems with multiple priority httpswwwcscmueduosogamithesishtmlnode22htmlConfiguring multiserver systems with multiple priority classes Chapter 4 In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response time As may be expected this question has a long history in the literature.

. So theoretically yes there could be conflictschanges in what CSS gets applied when comparing the page with just the critical CSS applied and with the CSS fully loadedCSS Priority Rankings - Viblohttpsvibloasiapcss-priority-rankings-djeZ1pxGKWz CSS Priority Rankings là thứ tự ưu tiên các CSS được browser quy định thông qua đó các bạn có thể biết đâu sẽ là thuộc tính được hiển thị trong trường hợp có sự xung đột CSS trên cùng một phần tử HTMLMissing. P div classes eg. Approximations for multiserver systems with multiple priority classes.
By now you should understand the specificity of the different selectors. Shorter stylesheets are more performant. So the final order is.
Values defined as Important will have the highest priority. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. The ID selector is more specific than the element selector attribute selector and class selector so the div element with the ID myId has this CSS rule applied.
The class selector selects all html elements with the background class attribute. Assign it after the other class. But precedence can get more complicated stillAngularhttpsangularioguidestyle-precedenceWhen there are multiple bindings to the same class name or style attribute Angular uses a set of precedence rules to determine which classes or styles to apply to the element.
Configuring multiserver systems with multiple priority classes Chapter 4 In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response time As may be expected this question has a long history in the literature. Class selectors have lower specificity than id selectors so are easier to override if needed. We will use add method to add multiple classes to an element dynamically.
How to apply two CSS classes to a single. The W3Schools online code editor allows you to edit code and view the result in your browser. The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support.
The priority command is used to specify that a class of traffic has latency requirements with respect to other classes. Welcome to the Treehouse Community. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space.
Specificity only applies when the same element is targeted by multiple declarations. CSS Priority Rankings là thứ tự ưu tiên các CSS được browser quy định thông qua đó các bạn có thể biết đâu sẽ là thuộc tính được hiển thị trong trường hợp có sự xung đột CSS trên cùng một phần tử HTML. High priority class has larger mean.
Values defined as Important will have the highest priority. Value defined as Important Inline id nesting id class nesting class. Since the styles on the left are applied before the styles on the right classes on the right take precedence over classes on the left.
Target an element that has all of multiple classes. MyClass and ID eg. Currently the device supports two priority levels.
MyID have ascending prioritiesRelated searches for html multiple classes priorityadd multiple classes htmlusing multiple classes htmlassign multiple classes htmlhtml css multiple classeshtml element with multiple classesclasses in htmlcan you assign multiple classes in htmlhtml two classesPagination12345NextSee moreAffordable Top-Rated InstructorsMusicLearn the instrument youve always wanted to playFrom 15LanguageAchieve fluency and speak a new language with easeFrom 15Academic TutoringAce your next test in math science or historyFrom 15See MoreRelated searchesadd multiple classes htmlusing multiple classes htmlassign multiple classes htmlhtml css multiple classeshtml element with multiple classesclasses in htmlcan you assign multiple classes in htmlhtml two classes. Level 1 high and level 2 low. How many servers are best in priority system.
Shown below with two classes but not limited to two. Double Classthreefour color. We can specify more than one CSS class to an element.
P div classes eg. Shown below with two classes but not limited to two. The fifth CSS rule targets the HTML element with the ID myId.
Lets use a simple paragraph for example. If an element implements multiple classes the element will be styled by the styling rules all of the classes. To define multiple classes separate the class names with a space eg.
For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map. So like this it is always possible to apply multiple styles or multiple classes to HTML elements. With multiple div classes css which takes priority Code Answers css assign multiple classes to one element css by KhanKudo on Aug 29 2020 Comment 6 xxxxxxxxxx 1 To specify multiple classes separate the class names with a space 2 eg.
The priority command is used to specify that a class of traffic has latency requirements with respect to other classes. If two classes are in separate files import the priority file secondimportantimportant is the lazy way but you really should go for 1 to avoid important-ception. In this example we will assign the classes para and second to.
The element will be styled according to all the classes specified. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. Response time as a function of the number of servers.
Multiple classes Must include. The practice of critical CSS involves moving up CSS selectors into a higher chunk. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included.
When there are multiple bindings to the same class name or style attribute Angular uses a set of precedence rules to determine which classes or styles to apply to the element. Since the styles on the left are applied before the styles on the right classes on the right take precedence over classes on the leftThe Definitive Guide to CSS Styling Order - Vectahttpsvectaioblogdefinitive-guide-to-css-styling-order The same is true for embedded styles where styles declared at the bottom will have higher priority. But precedence can get more complicated still.
Response time as a function of the number of servers. Styling priorities order is as follows. The ID selector is more specific than the element selector attribute selector and class selector so the div element with the ID myId has this CSS rule applied.
The lowest-order and easiest-to-override chunk. So theoretically yes there could be conflictschanges in what CSS gets applied when comparing the page with just the critical CSS applied and with the CSS fully loaded. If an element implements multiple classes the element will be styled by the styling rules all of the classes.
However it has not been fully resolved. Specificity is a weight that is applied to a given CSS declaration determined by the number of each selector type in the matching selector. When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element.
Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class. How you select your elements will also determine which rules are applied where tags eg. However it has not been fully resolvedConfiguring multiserver systems with multiple priority classeshttpswwwcscmueduosogamithesishtmlnode121htmlHow many servers are best in priority system.
Currently the router supports two priority levels. HTML elements can belong to more than one class. New approximations for many priority classes.
Approximations for multiserver systems with multiple priority classes. The priority command is used to specify that a class of traffic has latency requirements with respect to other classes. An HTML element can be targeted by multiple CSS rules.
Currently the device supports two priority levels. Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map.
We can specify more than one CSS class to an element. In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesMissing. These rules specify an order for which style and class related bindings have priorityCSS Selectors and orders of precedence - React Bloghttpsaarononggithubioblogcss selectors The class selector selects all html elements with the background class attribute.
The same is true for embedded styles where styles declared at the bottom will have higher priority. 3 This allows you to combine several CSS classes for one HTML element. Internal style sheet or External style sheet.
The lowest-order and easiest-to-override chunk. Currently the router supports two priority levels. So the final order is.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. In this example we will assign the classes para and second toMissing. Classes allow you to style multiple elements therefore they can lead to shorter stylesheets rather than having to write out the same styling information in multiple rules that use id selectors.
By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Collaborate here on code errors or bugs that you need feedback on or asking for. High priority class has larger mean.
For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map. New approximations for many priority classes. Inline CSS has a higher priority than embedded and external CSS.
High priority class has smaller mean. Inline CSS has a higher priority than embedded and external CSS. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included.
Internal style sheet or External style sheet. We will use add method to add multiple classes to an element dynamically. For example if we are applying multiple classes to a div tag.
By now you should understand the specificity of the different selectors. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map. Multiple classesSpecificity - CSS.
Level 1 high and level 2 low. It is used to assign a class or multiple classes to an element inside HTML. Styling priorities order is as follows.
Priority of a class when there are two classes in the same element Example Treehouse Community. High priority class has smaller mean. MyClass and ID eg.
Shorter stylesheets are more performant. How you select your elements will also determine which rules are applied where tags eg. When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element.
These rules specify an order for which style and class related bindings have priority. MyID have ascending priorities.

What Is The Order Of Precedence For Css Stack Overflow

Determining The Cascade Order Selective Styling In Css3 Peachpit

With Us Identify The Differences Between Defect Severity Defect Priority And Say Adios To Your Confusion Priorities Busy At Work Software Testing

What Is The Order Of Precedence For Css Stack Overflow

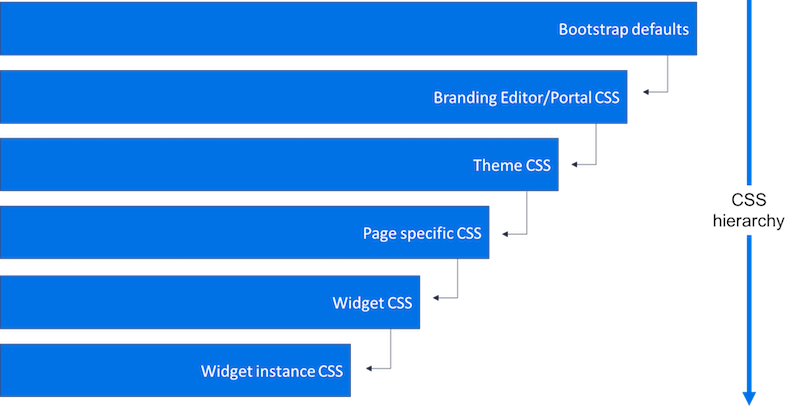
Service Portal Css Order Of Precedence Codecreative A Servicenow Blog

Introducing Grab S In App Navigation For Grab Drivers Grab My Driver App Navigation App

Advanced To Do Manager Module For Perfex Crm Crm Management How To Apply

